
La conception et le développement de produits digitaux (comme un site internet ou encore une application) requièrent l’intégration de deux incontournables : l’UX et l’UI design. Souvent associés, il n’est pas toujours évident de comprendre la différence entre ces deux termes. C’est le moment de préciser tout ça avec Nathan, notre responsable du pôle web !
Le développeur web à pour rôle de concevoir des sites internet ou encore des applications. Ces produits doivent répondre aux besoins des clients, que ce soit pour mettre en avant des services (sites vitrines) ou pour mettre en avant des produits (sites e-commerce).
De manière générale, le site est réalisé sur-mesure selon sa fonction et les envies du commanditaire. Le développeur web va alors devoir adapter la charte graphique (existante ou non) pour le numérique et mettre en place les fonctionnalités nécessaires.
Au-delà du respect de la demande client, le développeur va concentrer toutes ses compétences et connaissances sur l’utilisateur. Il va prendre en compte le point de vue de celui-ci afin qu’il soit pleinement satisfait. C’est alors que les principes d’UX et d’UI design entrent en jeu.
L’UX signifie User Experience ou en français : l’expérience utilisateur.
De façon générale, il désigne la façon dont l’interface va fonctionner suivant divers paramètres :
En outre, nous pouvons dire que l’UX design correspond aux fondations d’une maison.
Il intègre les principes d’ergonomie, de fluidité et de performances pour permettre au visiteur d’accéder le plus rapidement à ce qu’il recherche. Mais surtout, il aborde une dimension humaine et empathique afin de satisfaire au mieux les utilisateurs.
L’UI signifie quant à lui User Interface ou en français : interface utilisateur. De manière générale, il correspond à l’aspect visuel et l’agencement du produit de manière à le rendre joli (en mettant en application la charte graphique correspondante par exemple).
Pour compléter notre analogie, nous pouvons assimiler l’UI design à la décoration d’intérieur d’une maison.
Il intègre le principe de l’esthétisme (graphique et textuel) pour harmoniser l’interface mais également celui des animations et des intéractions avec le système pour les rendre plus agréables du point de vue des utilisateurs.
L’UI design vient donc compléter l’UX design. L’alliance des deux est indispensable pour assurer une expérience utilisateur optimale.

Les bonnes pratiques en UX et UI design peuvent être universelles ou culturelles. Étant donné que ces deux principes sont centrés sur les utilisateurs, il est normal que certaines pratiques varient d’un pays à l’autre, en fonction des coutumes.
Les facteurs culturels vont par exemple influer sur :
Les pratiques universelles les plus courantes sont axées sur :
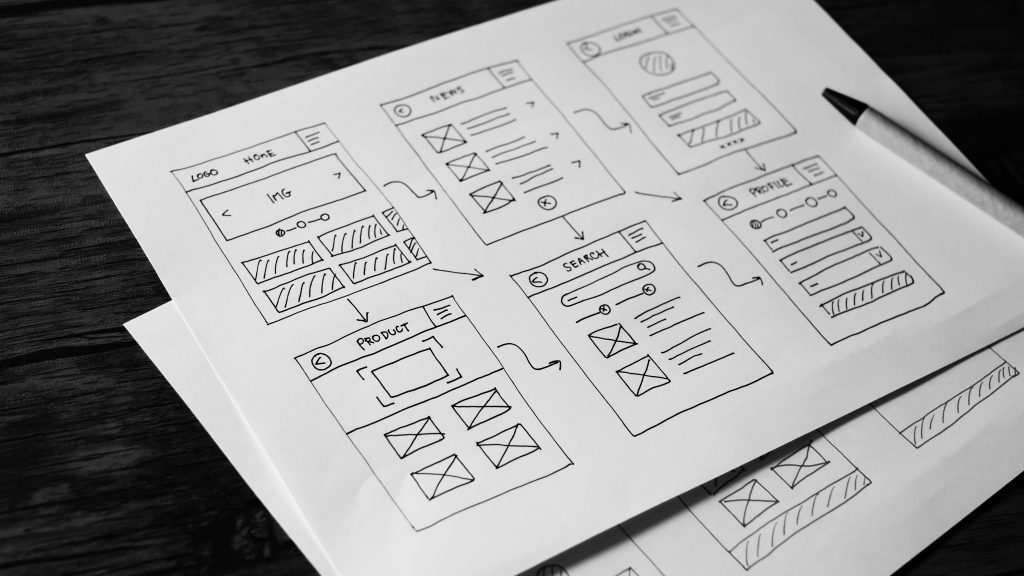
Il est important de garder à l’esprit que les informations doivent être condensées pour que les utilisateurs ne soient pas perdus. C’est pourquoi il faut réaliser une maquette ou un wireframe (le squelette).

Dans le cas d’un projet, nous vous conseillons de vous imprégner de la demande client en profondeur et de vous renseigner sur les codes généraux en fonction du type d’activité (institutionnel, commercial, …)
Évidemment il vous faudra faire des recherches sur les standards pour coller au mieux aux habitudes des différents personas.
Vous l’aurez compris, l’enjeu est de réaliser un produit qui se démarque tout en conciliant les envies du client, les standards et les obligations légales.
Pour éviter de porter préjudice au projet et prévenir les pertes de temps, plusieurs erreurs sont à proscrire.
Tout d’abord, il ne faut pas privilégier l’aspect visuel aux fonctionnalités. Si vous avez un produit fini esthétique mais qu’il est trop compliqué à utiliser, votre projet risque de tomber à l’eau. Et inversement (si votre site est très fonctionnel mais peu agréable à l’œil).
Il vous faut trouver l’équilibre entre les deux.
Si le projet vous plait, cela ne signifie pas qu’il plaira à tout le monde. Vous ne devez pas vous fier à la minorité mais plutôt à l’avis de la majorité : c’est un devoir de conseil qu’aura le professionnel en UX/UI.
De même, si vous souhaitez appliquer à tout prix une tendance qui vous plaît, sachez qu’il faut que celle-ci soit cohérente avec votre projet.
Enfin, une des plus grosses erreurs à ne pas reproduire est de ne pas prendre en compte la variété de formats d’écran. Certaines personnes ont des appareils plus anciens. Votre produit web doit donc être adaptatif à toute taille d’écran.
Une multitude d’autres erreurs doivent être traitées au cas par cas, suivant leur complexité.
Pour savoir si l’expérience utilisateur sur votre site peut être améliorée, plusieurs outils peuvent vous aider :
Des outils audit web :
Les outils développeurs : contraste, présence d’erreurs critiques, …
Par exemple, si votre taux de rebond est trop élevé et que votre taux de conversion est bas, vous pouvez être certain que quelque chose ne va pas sur votre site : problème de navigation, pas de CTA, …
Pour aller plus loin, vous pouvez mener différents types de tests : A/B testing, test comparatif, test d’utilisabilité, … Qui vous permettront d’en apprendre davantage sur les intentions et les habitudes des utilisateurs.
Pour faciliter la réalisation de votre site ou de votre application, voici une liste d’outils/logiciels (non exhaustive) pouvant vous aider :
Vous savez à présent ce que désignent les termes UX et UI design. N’oubliez pas que les deux sont complémentaires. Les intégrer ensemble dans la réalisation de votre produit web est donc primordial. C’est la combinaison des deux qui assure la réponse aux besoins des utilisateurs et la prise en main facile et agréable du produit.
Vous souhaitez revoir l’interface utilisateur de votre site, n’hésitez pas à nous contacter ! 😊
Envie d’en savoir plus sur la qualité SEO de votre site ? Prennez rendez-vous avec notre expert pour un audit gratuit :
Si cet article vous plait, rejoignez-nous sur nos réseaux sociaux pour être informé de la sortie de nos prochains contenus !